Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow
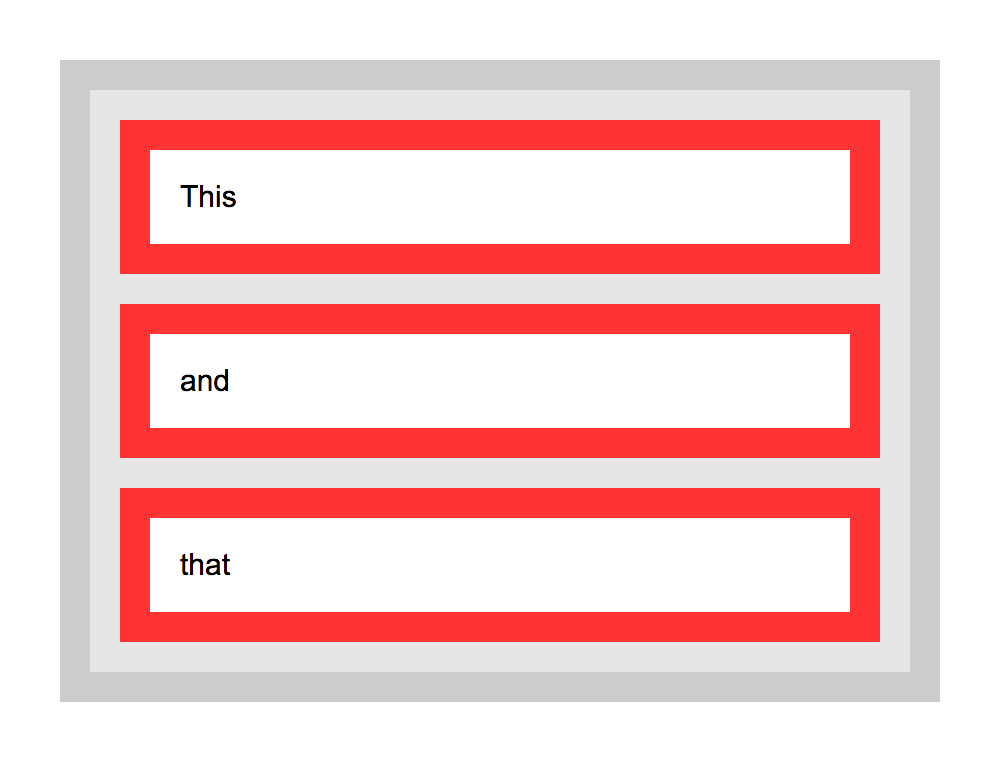
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub