javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

Displaying Markdown content in a popup dialog in a Python script using ipywidgets in a Jupyter Notebook - Widgets - Jupyter Community Forum

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - How to change 1 CSS line after a new page within my website opens after clicking a link? - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

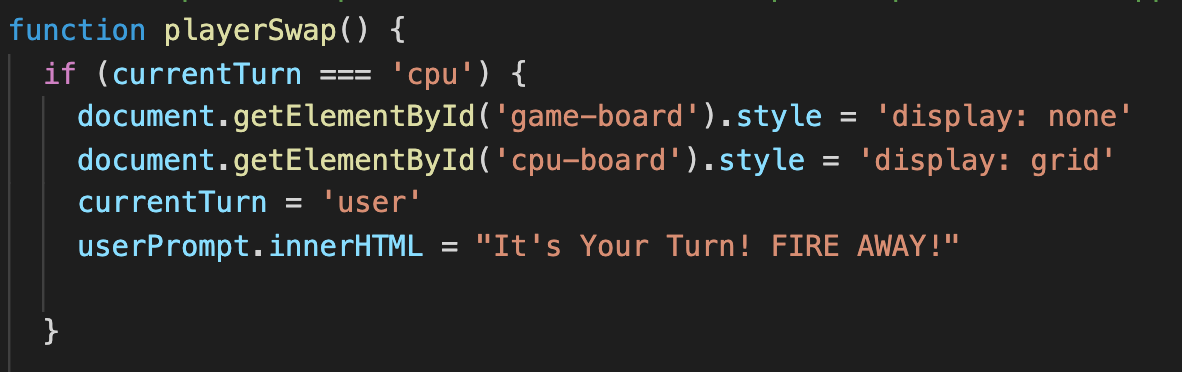
Browser BattleShip — JavaScript: Player vs Cpu w/ Smart Cpu Guessing (Part 3) | by Tshuldberg | Medium

In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub